
Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post offering some resources for Visual Studio crashes.
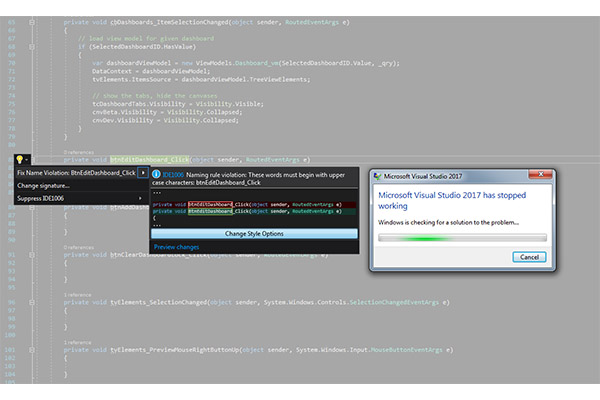
Since the release of Visual Studio 2017, some users have been reporting crashes. In most cases, Microsoft folks offer workarounds and promises of fixes to come in the next patch or the next release.
But while you may expect a fix, it may not be a quick fix.
"I can see no apparent reason, but VS keeps crashing very often," one user reported on March 17, 2017 on the Visual Studio Developer Community help page. "It's practically unusable. I can see no pattern either. The window freezes and after a while Windows says it is not responding and restarts VS."
It took until April 20 for a workaround to be posted.
"We were able to isolate this to the pen/touch driver for dotnet crashing. (penimc.dll)," a Microsoft support person wrote. "We're working on this issue. You can try reinstalling .NET support in VS using the installer, or try disabling pen/touch support. I know these are not great workarounds and I'm not sure they'll actually avoid the issue for you - but we're looking into the underlying problem."
More
Posted by Lafe Low on 08/17/20170 comments

Application Lifecycle Management (ALM) continues to be a hot topic, especially with the growing movement toward DevOps. The subject has certainly evolved, as clearly demonstrated by the blend of ALM books examined here. There's a relatively basic title for those first getting involved in ALM, and far more specific and in-depth titles on applying ALM at a deeper level with TFS 2015, and even ALM specifically for APIs—nothing like a little light summer reading on the beach.
More
Posted by Lafe Low on 08/03/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post on Visual Studio debugging.
When it comes to Visual Studio debugging there's no sense sugar coating the chore.
"None of us gets paid to debug code," notes Kaycee Anderson, program manager for the Microsoft debugging team. “We get paid to write code. So the less time we spend debugging the better off we’ll be."
More
Posted by Lafe Low on 07/27/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his most recent post, which looks at Visual Studio templates.
Visual Studio templates are in the news developers can use including two recent articles in one of our favorite sources Visual Studio Magazine.
More
Posted by Lafe Low on 07/07/20170 comments

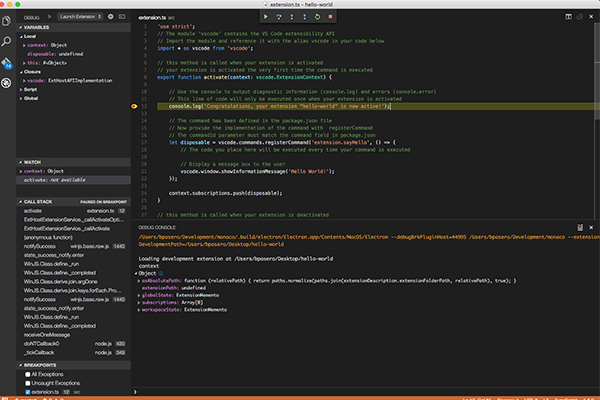
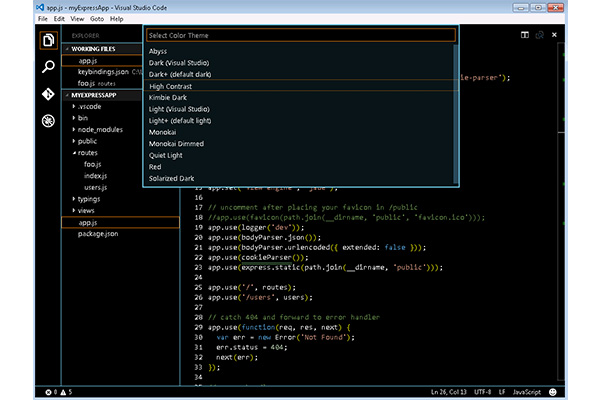
Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post on Visual Studio extensions.
Where would Visual Studio users be without extensions?
You'd probably be constantly re-inventing the wheel to do routine tasks instead of having extensions a click away. As Microsoft explains: "Extensions allow you to add new features to or integrate existing tools into Visual Studio. An extension can be as simple as adding grid lines to show indentation levels in the editor or as complex as a suite of tools specific to how your team works."
More
Posted by Lafe Low on 06/16/20170 comments

Xamarin continues to drive the ever-expanding world of mobile apps. And as more dive into developing with Xamarin, more experts and expert resources are needed. Following up on my previous post, I've found some more fantastic Xamarin blogs you might want to visit.
This is a cool site that aggregates content from Xamarin community members. You have to subscribe to have it land in your RSS feed because they don't want to steal traffic from the community members' sites. That's a nice touch. You can get a preview of what’s available though. Once you do, chances are you'll want to subscribe.
More
Posted by Lafe Low on 06/13/20170 comments

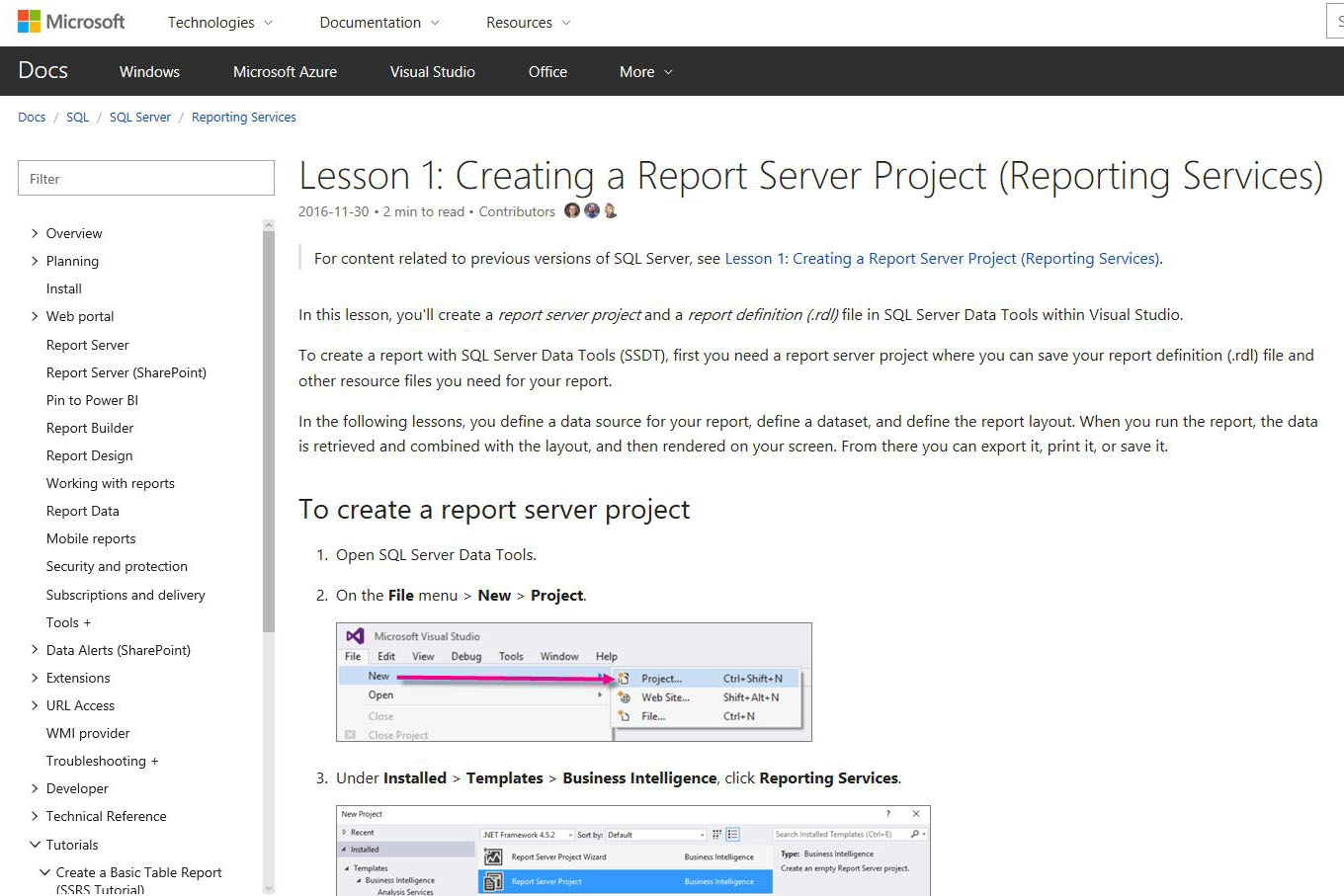
Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, which takes a look at Visual Studio reporting.
So the company you are coding for wants a nice report showing how sales of their line of jeans featuring simulated motor oil and grease stains are selling in various markets. All the information they want is stored somewhere in the sales database. It's just a matter of getting all the names and numbers to line up right so the sales reps, managers, and executives can see how they're doing.
More
Posted by Lafe Low on 05/26/20170 comments

If you missed our most recent Visual Studio Live! Washington, D.C. preview webcast on Tuesday, May 9, fear not. You can always log on and listen in here. Or even if you did attend this webcast, you can always listen again to review what was covered. Ben Hoelting gave us a free preview of his sessions coming up at the Washington, D.C. event on June 12-15. His webcast was entitled "Web Dev with MVVM and Aurelia: #VSLive Washington, D.C. Preview."
More
Posted by Lafe Low on 05/23/20170 comments

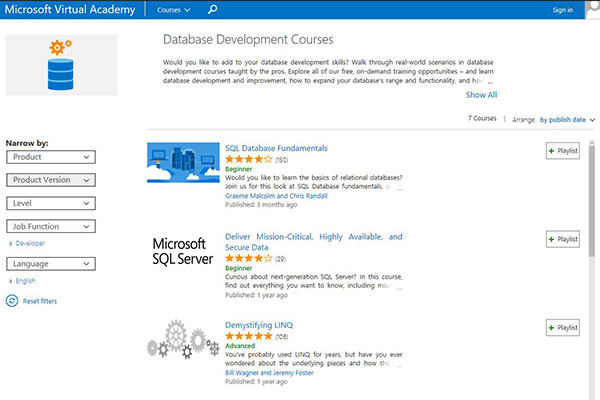
SQL Server can be a complex beast to tame. Thankfully, there are numerous tutorials covering all aspects of managing and developing for SQL Server. So if you need to brush up on any aspect of SQL Server development, there’s a wealth of how-to on any of these tutorial sites.
The Microsoft Virtual Academy serves up a whole menu of developer courses; including many SQL Server tutorials. From the main MVA page, you can choose courses by topic, then by product. When you get to the list of SQL Server tutorials, you’ll find plenty of specific topics broken into beginner, intermediate and advanced levels. The MVA course videos also come with transcripts, content lists and other resources. The advanced courses include topics like:
More
Posted by Lafe Low on 05/12/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, which looks at a few Visual Studio unit testing examples.
Unit tests are not universally popular among developers and not everyone uses them. But those who use the method seem to love the process.
More
Posted by Lafe Low on 05/04/20170 comments