
There's always something new to learn at Visual Studio Live!, no matter where the event lands. And the Austin event held in May was no exception.
We’ve covered the excellent presentation from Scott Hanselman already, and here's a brief recap of the two other keynotes/general sessions from VSLive! Austin.
(Missed the event? Watch all three addresses now by visiting https://vslive.com/austinvideo.)
Keynote: Visual Studio - Looking Into the Future
At the opening keynote on May 17, Microsoft’s Tarek Madkour gave the eager crowd a look at the enhancements they can expect in the forthcoming Visual Studio 15 release. This is not to be confused with Visual Studio 2015—another of the many twists and turns in Microsoft’s naming conventions.
In addition to discussing these Visual Studio updates, Madkour also covered a lot of the openness going on at Microsoft lately, especially the notable .NET and .NET Core developments.
The massive size of Visual Studio—in any of its releases—has long been an issue for developers. Microsoft took notice, so it will release Visual Studio 15 in two flavors: the full 40 GB Visual Studio Enterprise and the preview version with the new installer.
“The core Visual Studio shell includes the editing, building and debugging—not just specific languages,” Madkour says. “You can add those as workload. Based on discussions with developers and looking at developer behavior, we can now pick workloads up front.”
Madkour also made it clear that the goal with the new installer is to make it more lightweight. “It takes MBs, not GBs," he says. "It’s optimized for the scenario you want. We picked the tools we see most people using.”
He also talked about the Xamarin acquisition and the opening of .NET Core, as well as the direction of covering all platforms and devices. “We have the .NET framework, which runs on Windows. Then we have Xamarin, so you can take the beauty of .NET and go cross platform to iOS or Android. Lately, we added .NET Core—our version of .NET that is open source and goes across all platforms.”
He pointed out that while .NET now is open source, any code still has to go through a rigorous process. And then it is supported by Microsoft.
General Session: Coding, Composition, and Combinatorics
The Wednesday general session, held on May 18, featured the always entertaining and informative Billy Hollis. His thesis is that complex problems demand a different approach.
Hollis dove deep into taking different approach to assessing and solving problems, which fits well into his character. “I tend to look at things a bit differently than most people,” he says. No argument there!
Hollis urged everyone to start thinking of problems from a compositional standpoint. He describes that as the act of combining parts, pieces and elements together to build a larger whole.
“What compositional thinking does is give you a new way of thinking about a problem,” he says. “This space of combinations lets you search the space for the pieces of the combination that solve the problem you have. So you stop thinking about problems in a linear and procedural way.”
He points to XAML as particularly well suited for this approach to thinking and problem solving. “There’s compositional thinking in XAML. That has a good visual way of showing composition,” he says. “You get a good idea of what the individual pieces are doing.” This approach is not only quicker, but also results in higher quality.
“The compositional approach makes you spend more time trying to understand the problem,” he says. “When you’ve got the right mental model, solving problems will be much faster and easier.”
The next Visual Studio Live! events will be held in Boston, MA on June 13-16, and Redmond on August 8-12, 2016. Check out the VSLive! website for more details on all of our upcoming events.
Posted by Lafe Low on 06/09/20160 comments

If you were just at VSLive! Austin, there’s no doubt you learned a lot and saw some great presentations from the likes of Billy Hollis and Tarek Madkour (more on that in another upcoming post).
Hopefully, you had some time to avail yourself of the sights, sounds and sensations of Austin as well. Renowned as a music destination (hence the hit show Austin City Limits), it's also a semi-paradise for foodies and just an all-around funky place. And it’s in Texas!
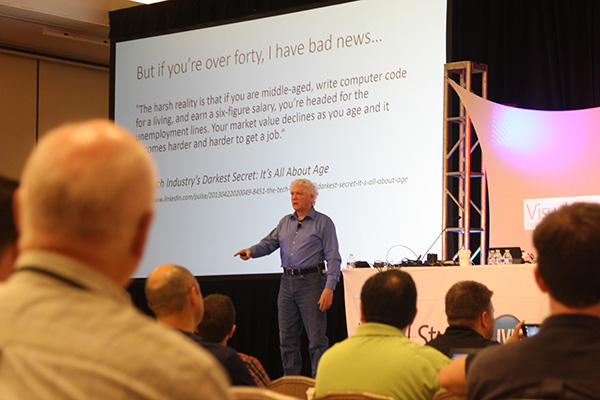
But you didn’t have had to leave the conference to be entertained. Did you happen to catch Scott Hanselman’s general session last Tuesday? (If not, the video recordings for all the keynotes/general sessions can be found here.) If Scott decides to retreat from his career as a major developer advocate/evangelist/rockstar guy, he could find success as a stand-up comedian. He punctuated most of his punch lines by displaying some hilarious GIF files.
His general session was basically a revved-up pep talk for developers moving into the brave new world of the open Microsoft, virtualization and the cloud. While Hanselman is indeed an official Microsoft guy, he doesn’t work in Redmond (symbolized by the Death Star on screen).
“I work in Portland, and I work in open source,” he says. He equates that to working at Microsoft, “like a bunch of storm troopers running around pushing buttons and hoping they don’t blow up another planet.”
The Virtual Machine "Strikes Back"
Jokes and puns aside, Hanselman did point out how well things are working in the world of code and encouraged everyone to get out and get at it. “The problems have been solved. The internet has changed. Get those virtual machines to do some work with all those processors out there,” he urges.
“We can expect more from our web tools. It actually kind of works now; it actually fits together pretty nicely. You’ve got this great cloud with massive scale and elasticity. Go out there, and use those unlimited virtual machines. Don’t forget client side. Put that to work. You have more power than you realize. You know this stuff. Get to work.” Mic drops.
But I’m still wondering... where did he find all those awesome GIFs?
Visit the VSLive! website for more details on upcoming events.
Posted by Lafe Low on 05/31/20160 comments

Among all the excellent resources to help you fine tune your development skills with Visual Studio are myriad videos—from beginner to expert, simple to complex, and the purely functional to some highly specialized techniques. (A vast majority of these can be found on YouTube and on
Microsoft’s Channel 9.)
Seeing an expert work through a certain process while you yourself have Visual Studio up and running so you can follow along, is an excellent way to learn. You can pause, rewind and review at your convenience. It’s kind of like Netflix for developers.
In addition to the tutorials listed in Part 1 of this blog series, here are a few more very helpful and specific Visual Studio video tutorials we’ve come across recently:
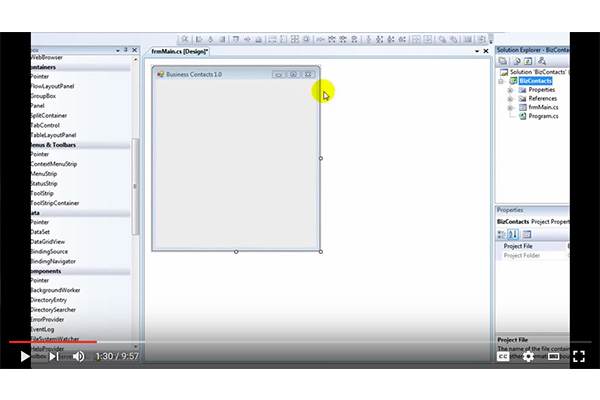
Follow along as Tim uses Visual Studio to quickly create a database app in Visual Studio. He takes you step-by-step of developing a simple business contacts application linked to a SQL Server database. To put together this simple, yet useful, app, he uses Visual Studio Professional 2008, Visual C# and SQL Server. As Tim works you through the process, you can see the screen highlighted where he selects menu items or other options. It’s very easy to follow along as he works within the IDE to create the app.
This brief six-minute Channel 9 video takes you through the process of applying code analyzers to your Visual Studio code, either while you’re typing it in (live analysis) or at rest (static analysis). You can listen to simply the audio for this one, or download any quality level of MP4, depending on your bandwidth and connection.
This seven minute YouTube video gives you a good overview of keyboard shortcuts that can come in handy when debugging. Mosh maintains that keyboard shortcuts are very important to increasing productivity. He’s clearly not a fan of what he calls the “bad habit” of using the mouse and doesn’t want you waste time and computer resources by using the debug mode when you don’t need to.
Mosh summarizes some of his favorite debugging keyboard shortcuts to expedite the debugging process:
- Ctrl + F5 to run the app
- F5 to run the app in debug mode
- Shift + F5 to stop debugging session
- F9 to insert or remove a breakpoint
- F10 to step over a method
- F11 to step into a method
- Shift + F11 to step out of a method
These are just a few quick videos that you can help you through a jam in Visual Studio. For additional video tutorials, don't forget to check out “Part 1” of this series as well!
Posted by Lafe Low on 05/24/20160 comments

In an earlier blog post, we discussed a few .NET books for developer success. And as our team was weighing the options for the next book blog post, Ted Neward’s name kept popping up.
Ted has been a fixture with Visual Studio Live! for years. His lively, informative and opinionated sessions are always a big draw.
Besides being a regular at Visual Studio Live!, Ted is a prolific author, regularly contributing to MSDN magazine and co-authoring a number of books. So prolific, in fact, that we decided to dedicate an entire post to his work!
Here are a few books featuring Ted’s contributions that will broaden your developer—and programming language—knowledge:
Professional F# 2.0 by Ted Neward, Aaron Erickson, Talbott Crowell, and Rick Minerich
Professional F# 2.0 came out in 2010, but it’s still a high-level germane reference to F#. This is by no means an introductory text.
To get the most out of this, it’s assumed you already have some familiarity with other development languages. And to really dive into this book, it's assumed you’re already a .NET developer looking to apply F#’s unique approaches to your code. The subject matter goes deep into F# syntax, the semantics, pattern matching, binding values and control flow, and F# and .NET data access.
VB.NET Core Classes in a Nutshell by Budi Kurniawan and Ted Neward
This publication outlines all the types found in 22 core namespaces of the .NET Framework Class Library. It's often paired with VB.NET Language in a Nutshell to serve as a two-volume reference for VB.NET programmers everywhere.
C# Language Pocket Reference & C# in a Nutshell by Peter Drayton, Ben Albahari, and Ted Neward
Avoiding the how-to format of many programming books, these resources are intended for quick reference in your day-to-day coding projects – whether you’re a C# veteran or just learning the language.
Want even more Ted? Check out his blog for his latest thoughts and industry insights.
Posted by Lafe Low on 04/29/20160 comments

We’ve all struggled with poorly designed web sites or apps before. What button do I push? Where do I enter my information? There are just too many options here. Sound familiar?
Even if you’ve developed the most amazing app the world has ever seen, it’s no good if users have trouble interacting with and using it. User experience design is critical, since it can make or break your app.
So if you’re looking to talk UX/UI design, you’ll want to talk to Billy Hollis. The always entertaining renowned UX design expert recently gave a webcast preview of the sessions he’ll be presenting at the next Visual Studio Live! event in Austin, TX. (And if you missed the webcast, you can check out the recording here.)
Here are some of the resources Billy mentions during the webcast:
Billy will also be leading several sessions at VSLive! Austin, including a general session keynote on Coding, Composition, and Combinatorics. His other sessions are:
So if you’re interested in learning more about UX design and refining your own UX design approach, Billy is clearly the man to see.
Other UX Design Resources
During his recent webcast, one of the listeners asked about any new design books he would recommend. While nothing new has recently captured his interest, he did recommend five books which cover basic fundamentals and that every UX designer should have on their bookshelf:
- Universal Principles of Design, by Willian Lidwell, Kritina Holden and Jill Butler
- Sketching User Experiences: The Workbook, by Saul Greenberg, Sheelagh Carpendale, Nicolai Marquardt and Bill Buxton
- About Face: The Essentials of Interaction Design, by Alan Cooper, Robert Reimann, David Cronin and Christopher Noessel
- Drawing on the Right Side of the Brain, by Betty Edwards
- A Whole New Mind: Why Right Brainers will Rule the Future, by Daniel Pink
Posted by Lafe Low on 04/18/20160 comments

It’s good to keep your coding skills sharp, and that’s a tall order these days with the pace and scope of changes in the development landscape. There are constantly new versions of venerable development frameworks and libraries, things moving to open source, and cross-platform workarounds.
It’s definitely an exciting time to be part of the development world, and one good way to keep your finger on the pulse of these changes is through the blogosphere. After all, we already know there are some great blog-based resources for Visual Studio and AngularJS, right?
Four other blogs we've recently come across—three from Microsoft staffers and one from an independent expert—provide an excellent insider’s view to the inner workings of C#.
1. C# Developer Blog: Ravinder Singh
Ravinder Singh is a senior software engineer at Lockheed Martin; the only one mentioned here who is not actually a Microsoft employee.
One recent post covered C# CSV Library and HTTP Handlers. After looking at some original code placed in a standard ASP.NET WebForms page in the OnLoad event handler, he realized the code was better off placed in an HTTP Handler. The primary advantage of using a HTTP handler to generate the file is he could bypass the unnecessary ASP.NET WebForms page life cycle.
"The existing code was using a StringBuilder to generate the CSV string in the page OnLoad event handler. As you may imagine, this looked messy and was a pain to maintain. To abstract the CSV string creation logic, my colleague introduced me to a useful CSV library called LINQ to CSV. The project page link for this library is here and the library is available as a NuGet package."
2. Maarten Balliauw
Another impressive C# blog comes from Maarten Balliauw, who is indeed a Microsoft guy. His primary interests are ASP.NET (C#) or PHP Web apps and Microsoft Azure.
His self-titled blog has recently covered such topics as broken dependency chains that, as he put it, broke the Internet. There are also posts on disabling session affinity in Azure App Service Web Apps and working with a private npm registry in Azure Web Apps.
3. Bill Blogs in C#: Bill Wagner
Another excellent blogger, Bill Wagner just recently joined Microsoft. He’s on the .NET Core content team, focused on building learning resources for developers new to the .NET Core platform.
One of his recent posts covered a potential new feature in C#, called Local Functions. This may or may not be part of the next version of C#, and he welcomes your input and discussion. "The overall effect is a more clear expression of your design," he concludes. "It’s easier to see that a local function is scoped to its containing function. It’s easier to see that the local function and its containing method are closely related."
4. Joe Duffy
Finally (at least in this post), Joe Duffy’s blog is another to visit on a regular basis. Joe is an engineering director for compilers and languages at Microsoft. His top posts currently include The Error Model, Safe Native Code, and Asynchronous Everything.
Are there any other C# blogs you visit regularly? Comment below or email [email protected] with your suggestions!
Posted by Lafe Low on 03/31/20160 comments

These days there are channels on cable and satellite TV for just about anything—history, cooking, cartoons, music, dogs, cats, clowns, politics (not sure what made me think of those last two in sequence), and more.
So naturally there should be some videos available for our favorite development environment, right? After all, Visual Studio is certainly rich and deep enough to warrant several seasons of binge watching.
And when it comes to Visual Studio video tutorials, Microsoft’s Channel 9 is clearly the juggernaut. However, it's not the only game in town.
Coding in HTML and JavaScript, Microsoft’s Polita Paulus leverages Apache Cordova, Visual Studio, and Angular to develop a simple app that uses a mobile device’s geo-location. You can follow along to recreate and deploy your app on Windows 10, Windows Phone, iOS, and Android.
This entry-level video from the Windows development team is a great resource for loading and launching Windows 10 and Visual Studio for the first time. Then it leads you into developing some Universal Apps, relying on easily available online templates. Again, this is more suited to beginners, but it still gives you an idea of what else is available online—some free and some for an associated fee.
Additional Must-Watch Video Tutorials
Since this is Microsoft’s IDE we’re talking about, it's almost impossible to avoid Channel 9. And you certainly wouldn't want to, given there's a plethora of expert-level videos available on this community site:
There are a myriad other video resources for all levels of coding expertise and aspects of the Visual Studio IDE. I’ll cover more of these in an upcoming post, so stay tuned!
Posted by Lafe Low on 03/22/20160 comments

If .NET were a country, Microsoft’s Scott Hunter would clearly be one of its senior statesmen. During his general session on Wednesday, March 9 at the Visual Studio Live! event in Las Vegas, Hunter gave an overview of the current state of .NET and the impact of having it now be open source.
He also ran through some the latest features and revisions to ASP.NET 5 and Visual Studio 2015 at his keynote address, appropriately entitled, What’s New in ASP.NET 5 and VS 2015. Hunter is the principal program manager lead for the ASP.NET team at Microsoft, and even he remains somewhat surprised at the new openness at Microsoft.
“Everything my team does these days would have seemed unthinkable to me four years ago,” he says.
The New ASP.NET
Between the open sourcing of .NET and other performance enhancements, Hunter is enthusiastic about the state of the .NET framework right now. “As a .NET person, I can’t imagine a better time to be part of .NET,” he says. “Everything we’re doing now is open source. All .NET Core is open source. And the performance of .NET, 40 percent did not come from our team. It came from the open source community. I think it’s really cool we’re getting those kinds of contributions.”
He began by clarifying its new name, considering the move to open source. “We actually renamed ASP.NET 5 to ASP.NET Core,” he says, “but we’ll stick with the title for now.”
Hunter touched on several major themes during his talk. The cross platform compatibility, performance and speed, and the move to open source are certainly some of the most important aspects of the current state of .NET. “Obviously cross platform is a big thing,” he says. “For the first time ever for any device anywhere, there’s a .NET for it. You can leverage your .NET skills across all those platforms. And it’s fast, we’re in the top five; and the move to open source.”
The new ability to make a seamless transition from running apps on-premises to running them in the cloud is another factor. “One big thing is being able to transition an ASP.NET app from on-premises to the cloud, and not having to change lot of code,” he says. “We don’t want anyone to have any reason to not use .NET.”
Another forthcoming introduction will be .NET Standard. “This has a much bigger surface area,” says Hunter. “It will let you build class libraries of code to share across Xamarin, share across the desktop, and across .NET Core. The hope is to let you leverage your skills across all those platforms as you want to.”
Hunter then spent some time demonstrating what he was discussing. He worked through the step-by-step process of putting together a Web app using Visual Studio and ASP.NET Core (formerly ASP.NET 5). After walking the enthusiastic crowd through each step, Hunter concluded his demo dramatically. “So there’s ASP.NET running off a memory stick, built on a PC, running on a Mac. You can move back and forth between platforms super easy.”
Visit the VSLive! website for more details on upcoming events.
Posted by Lafe Low on 03/15/20160 comments

Everyone learns a bit differently. As a ski instructor, I was always told people learn by doing, learn by watching, or learn by thinking—doers, watchers, and thinkers. And while everyone has a dominant learning style (I am most definitely a doer), everyone also is some combination of all three.
When you’re attending sessions at Visual Studio Live!, you hear presentations and see the demos. If you like what you see, but wish you could carry some of that along when you get back to your office and back to coding on your own, fear not. Several of the Visual Studio Live! presenters, with whom you’re undoubtedly familiar, also have several leading .NET books to their credit.
.NET Test Automation Recipes: A Problem-Solution Approach by James McCaffrey
Dr. McCaffrey is a veteran and venerable presenter, and his latest title is just what you need if you develop, test, or manage .NET software. McCaffrey’s book provides practical techniques to help you write test automation software in .NET, as well as API testing, interface automation, and testing SQL stored procedures.
All the examples presented in the book have been fully tested, so you can rest assured you’re not being led astray. After reading this intermediate level book, you’ll have a good handle on writing production-quality combination and permutation methods. James has several other books on software testing and C# coding as well, including Software Testing: Fundamental Principles and Essential Knowledge, Neural Networks Using C# Succinctly, and Machine Learning Using C# Succinctly.
Professional Visual Basic 2012 and .NET 4.5 Programming by Billy Hollis
Billy Hollis is a popular presenter, and fortunately he writes like he speaks—lively and engaging.
This extensive text starts off with a quick introduction to some Visual Basic 2012 and .NET 4.5 basics. It also dives into more advanced topics, including data access with ADO.NET, ASP.NET web programming with Visual Basic, Windows workflow, security, and threading. The book also covers .NET and Visual Basic features such as LINQ, WCF, exception handling, and debugging. Billy’s co-authors on Professional Visual Basic 2012 and .NET 4.5 Programming include Bill Sheldon, Rob Windsor, David McCarter, Gastón C. Hillar, and Todd Herman.
Metaprogramming in .NET by Jason Bock
This book introduces the concept of metaprogramming, getting right into core concepts like code generation and application composition. It also takes a deep dive into tools and techniques you’ll need to implement those concepts into your .NET applications. Metaprogramming in .NET. includes:
- metaprogramming concepts in plain language
- creating scriptable software
- code generation techniques
- the Dynamic Language Runtime
You should be at least comfortable with C# and the .NET framework to get the most out of this book. You don’t need any experience with metaprogramming. Jason’s coauthor for Metaprogramming in .NET is Kevin Hazzard. The book features another name you’ll likely recognize. The foreword is written by Rockford Lhotka, a Visual Studio Live! Conference Co-Chair and Jason’s boss at Magenic.
Stay tuned for more posts on books written by our talented group of expert speakers!
Posted by Lafe Low on 03/04/20160 comments

We continue our series on the best Visual Studio blogs we’ve found to help you navigate the sea of available Microsoft resources. Thankfully, there is a small army of bloggers out there in the Visual Studio world looking things up and sharing their findings.
Visual Studio Extensibility: Carlos Quintero
Carlos Quintero has been a Most Valuable Professional (MVP) since 2004 and is a passionate specialist about Visual Studio Extensibility (VSX). A recent blog post of his discusses incorporating images into your apps to make them more consumer-friendly, resources to create high-DPI images with the new Visual Studio 2015 Image Service. He explains it’s relatively easy to become fully DPI-aware and use DPI images in your apps. He outlines and describes several of the Microsoft resources you have available.
He also points out that apparently, support for high-DPI images through a new image service was indeed present in the Visual Studio 2015 RTM release, but only recently did Microsoft publish the documentation for those services.
LockTar’s Blog: Ralph Jansen
Ralph Jansen, a developer and teacher who enjoys sharing his knowledge, also takes us through a list of excellent resources in one of his recent posts Best Visual Studio extensions and applications. He lists extensions and NuGet packages he says he uses every day. Here are his top three in both categories:
Visual Studio Extensions
- EnterpriseLibrary.Config: This is a handy tool for your Enterprise Library packages, and lets you can edit your config with an interface.
- GhostDoc: This tool can generate summaries above your code. It will also generate documentation for parameters, properties, field, methods, and so on.
- NuGet Package Manager: It ought to be quite clear what this is.
NuGet packages
- StyleCop: This lets you create defaults about documentation and code formats.
- StyleCop Checkin Policy: This is my own check-in policy for validating StyleCop rules.
- Ninject: This is an easy-to-use dependency container for fast building applications.
Marius Bancila’s Blog
And Marius Bancila, in his post Three New Features I Like in Visual Studio 2015, he outlines his favorite new features in Visual Studio 2015, starting off with the new Error Window.
One of the things that bothered me the most about the [previous] error window was the mixture of errors/warnings/messages from both MSBuild and IntelliSense,” he writes. “But I don’t usually care about the later and their presence in the error window is usually annoying me. This is now fixed and you can select to see messages from Build, IntelliSense or both.”
Next, he points out finding files in append. “I’m working with large source bases and I often need to do find in files, usually going from search to search until I find what I need. The problem was there were only two output windows for the search results and when you need to do a third you had to discard one of the previous searches while you might still needed the results.” In Visual Studio 2015, Microsoft has finally implemented an append feature. This lets you append your search results to one of the existing two windows.
Finally, he likes the new inline ability to create definition. “I’m not sure how this feature is actually called, but what it does is create a definition for a function in the source file from the declaration in the header and displays it in a boxed document inside the header document.”
So the next time you run into something that makes you scratch your head with Visual Studio, remember you have a wealth of resources at your disposal in the blogosphere. Have a favorite blog you visit you’d like to share? Comment below!
Posted by Lafe Low on 02/22/20160 comments