
Developers are developers. Designers are designers. It reminds me of the quote, "East is East and West is West, and never the twain shall meet," from Rudyard Kipling's poem The Ballad of East and West. While that is indeed true with compass points, you can't develop websites without an eye to design. If a site looks clunky or is tough to navigate, no one will go there. I once again turn to the blogosphere to see what I can find.
One that caught my eye was
Addy Osmani's blog. He is an engineering manager with Google. One of Addy's recent posts works through JavaScript Start-up Performance.
"As web developers, we know how easy it is to end up with web page bloat. But loading a webpage is much more than shipping bytes down the wire. Once the browser has downloaded our page's scripts it then has to parse, interpret & run them. In this post, we'll dive into this phase for JavaScript, why it might be slowing down your app's start-up & how you can fix it."
Some of his other posts get into Progressive Web Apps with React, Offline installation of npm packages, Getting started with Progressive Web Apps, Instant Loading Web Apps with a Service Worker Application Shell Architecture, and Auto-formatting JavaScript code style with JSCS.
Boxes and Arrows is a compendium of articles and posts around the subjects of design and development. In "Make the Commercial First," Steve Turbek writes, "If an app launches in the app store, and no one hears it, did it really launch? Today, digital products like apps and sites require marketing. Luckily, this has become easier to do, even a limited budget."
Other stories in the Boxes and Arrows quiver include "Designing Progressive Web Applications for the Future" by Mark Pedersen, "How to Avoid UX Burnout" by Benjamin Earl Evans, and "Benchmark Your UX at All Costs" by Ben Rogers.
And finally—at least for now—no discussion about UX/UI would be complete without mentioning the one and only Billy Hollis. Many of you have probably caught one of his engaging and entertaining Visual Studio Live! presentations. He's a regular, and with good reason. He knows his stuff and his delivery is right on. Billy posts a blog on the official site for his company Next Version Systems. His recent posts include a whitepaper on XAML application navigation shells, Developer on Fire–User Focus, and one of Billy's latest Channel 9 videos.
So if you find yourself struggling with UX/UI issues as you're developing your next site, there is help out there. You just have to know where to look.
What are your favorite UX/UI design blogs? Let me know at [email protected]!
Posted by Lafe Low on 04/25/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, has been doing technical takeovers of this blog. Here's his latest post, looking at some of the themes available for Visual Studio.
Everybody wants a nice work environment. One that is suited to their tastes and temperament and helps them feel positive about their job.
For developers working with Visual Studio, you can change your work environment, or at least, the Integrated Development Environment, with themes.
The basic idea is you may not be happy looking at what Microsoft delivers out of the box.
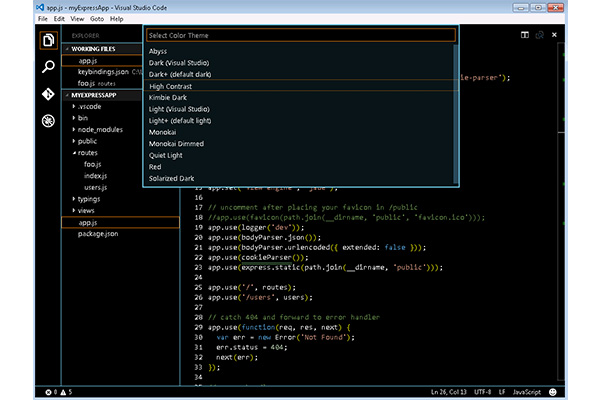
"If you're unhappy with the stark white-on-black of the editor window, you can select a new theme from File | Preferences | Color Theme...for example,...Light (Visual Studio) theme," explained Peter Vogel, in a Visual Studio Magazine article, A First Look at Visual Studio Code.
If you are new to Visual Studio or have not messed around with themes, Microsoft Developer Network (MSDN) explains it as: "Themes consist of several supporting files, including style sheets for page appearance, control skins to decorate server controls, and any other supporting images or files that make up the theme."
Another Microsoft site, which also has tips on working with themes, explains it in a little more straightforward manner: Themes allow "users to customize the color palette used for menus, toolbars, tabs, title bars, and other environment colors."
Basically, it lets you customize what you see in the IDE.
Helpful Themes
Not all themes are decorative. Some are about accessibility. For developers with visual impairments, the Visual Studio Code site Accessibility page notes: "Visual Studio Code has many features to help make the editor accessible to all users. Zoom and High Contrast colors improve editor visibility, keyboard-only navigation allows use without a mouse and the editor has been optimized for screen readers."
There are instructions on that page for activating a "High Contrast color theme," that would be helpful for the visually impaired.
From Jedi to Humane
There are a wide range of themes out on the Web. If you look
here, you'll find a "Dark Theme," a "Jedi Theme," and even a light Earth tone "Humane Theme."
If you prefer a video demonstration of setting colors etc., you can find many on YouTube including How To Import Custom Themes Into Visual Studio, which shows off a Facebook Theme that uses the color scheme of the popular social media site. It also offers a warning that trying to mix and match multiple themes may result in errors. So you may run into trouble trying to combine the Jedi Theme with the Humane Theme.
The Visual Studio Programmer Themes Gallery shows off 12 themes. On that page blog author, Scott Hanselman, tells readers why he thinks themes make a difference: "More and more I find myself skinning and theming my Visual Studio development environment in order to stay frosty. It's surprising how changing your theme (fonts, colors, etc.) can re-energize me when I'm having trouble with some problem or motivation."
More Than One Way to Skin Visual Studio
The reference to skinning refers to another way you can make your Visual Studio environment more colorful and helpful.
As this MSDN post, Customizing Skins, explains: "A skin is a graphic that surrounds the rectangular form, the viewport, of an application in the Device Emulator or Visual Studio Designer. When you use a skin during application development, you can better visualize how your application looks on a real device. You can use the same skins in Visual Studio designers and the Device Emulator." If you need tips on skinning you can find it there.
2017 Themes – Are We There Yet?
Most of the themes and tips for using them refer to Visual Studio 2015 or even earlier versions. There seems to be a reason for that and it may put at least a temporary crimp in your attempt to prettify Visual Studio 2017 if you’ve started working with it.
There's a discussion about the Visual Studio 2017 Color Theme Editor on a Stack Overflow community site that indicates developers are having trouble transferring their favorite Visual Studio 2015 themes to the newly released version.
One member asked: "I used Visual Studio 2015 Color Theme Editor and now I would like to use this extension for Visual Studio 2017. On the other hand, according to The Visual Studio Blog, it has not been updated yet. So, I am wondering if it is possible to use this extension for Visual Studio 2017 by modifying the previous one until the new Color Theme Editor is released."
The answer from several other community members was a definite maybe. One said that the there is a hacked version that lets you use the 2015 themes in the 2017 version. But this is one of those "use at your own risk" deals.
Another writes of problems: "The colors in the VS15 themes [do] not exactly match VS17. For example, binary operators are all black in all non-standard themes of the Theme Editor."
Sooner or later (some developers say "much later") this will all be sorted out, so that everybody can have the theme they want.
Stay tuned.
Posted by Lafe Low on 04/18/20170 comments

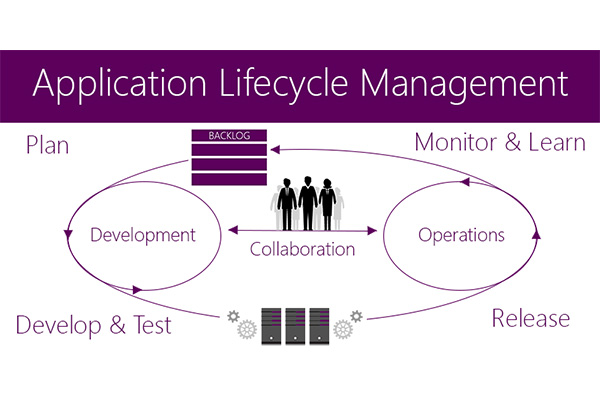
Technology continues to change at a dizzying pace. While that is of course true, it's also practically a cliché. What also changes, and indeed more significantly, are the development practices that go along with those technological advancements. Application Lifecycle Management (ALM), agile, DevOps—those have all evolved along the way as well. ALM has been around long enough so there are some venerable references, should you feel the need to beef up your collection of ALM books. If you're thinking of adding a few titles to your development bookshelf, here’s a look at a few ALM books you might want to consider.
This polished, practical and comprehensive title focuses on agile ALM, encompassing all the essential principles of agile development. The book provides practical advice and strategies for carefully and thoughtfully implementing agile ALM. Examples and guidance in the book show how to fully leverage the benefits of agile without sacrificing any aspects of your current development processes.
You'll learn how to properly manage source code, builds, environments, change control, and releases—all within the structure of agile ALM. You'll also learn how to support agile development within a variety of different organizational structures, whether those groups use traditional development practices, conventional ALM systems, or even non-Agile teams. The book will also guide you through the process of scaling Agile ALM to accommodate larger teams or even remote teams.
Agile Application Lifecycle Management: Using DevOps to Drive Process Improvement includes sections on:
- Understanding key concepts underlying modern application and system lifecycles
- Creating your best processes for developing your most complex software and systems
- Automating build engineering, continuous integration, and continuous delivery/deployment
- Enforcing Agile ALM controls without compromising productivity
- Creating effective IT operations that align with Agile ALM processes
- Gaining more value from testing and retrospectives
- Making ALM work in the cloud, and across the enterprise
- Preparing for the future of Agile ALM
While slightly dated and geared toward Visual Studio 2013, this remains a comprehensive and high-level text. Professional Application Lifecycle Management with Visual Studio 2013 provides in-depth coverage and a complete framework for using Application Lifecycle Management (ALM) to streamline software design and deployment processes with Visual Studio. Naturally, the focus is on using Microsoft's well-developed tools and methodologies.
This book fully describes how to use the Microsoft ALM suite of productivity tools with Visual Studio 2013 in a variety of situations and applications. Extensive case studies demonstrate how to apply the development practices described in the book. The hands-on approach the veteran team of authors takes makes adopting Visual Studio's ALM functionality relatively simple. Coverage areas in this high-level text include:
- streamlined software design and deployment
- practical overview of ALM with step-by-step guides and reference material
- case studies to illustrate specific functionality and provide in-depth instruction
- iOS, MacOS, Android and Java development
- modeling, designing, and coordinating enterprise software deployments
Hopefully, the authors and Microsoft see enough promise in the subject matter to produce a new edition to cover Visual Studio 2017.
This book takes ALM a step further and focuses on continuous delivery; specifically Continuous Delivery practices using Visual Studio and TFS 2015. The authors Mathias Olausson and Jakob Ehn are both Microsoft MVPs. They adroitly present the theories behind this methodology and how to best use it in practical environments using real-world examples.
Continuous Delivery with Visual Studio ALM 2015 fully describes the agile and iterative techniques you need to know if you're planning to accelerate your development practices. This is what you need to know if you're going to deliver solid, working software with every release. And this direction is well worth considering. Continuous delivery can help you reduce risk and become more agile and innovative. Continuous Delivery with Visual Studio ALM 2015 delivers:
- A full definition and description of Continuous Delivery practice, and how to use them to more efficiently develop better apps with Visual Studio 2015
- How to use Team Foundation Server 2015 and Visual Studio Online to plan, design, and implement powerful and reliable deployment pipelines
- Detailed step-by-step instructions for implementing Continuous Delivery on real projects
Stay tuned for future blog posts featuring TFS and VSTS books! Know of any more great ALM books? Drop me a line at [email protected].
Posted by Lafe Low on 04/12/20170 comments

If you’re developing apps or services for the web, you’re bound to be using ASP.NET. This language framework is one of Microsoft’s gifts to the development world for building dynamic web sites, apps and services. It has been around since early 2002. It actually succeeded Microsoft's Active Server Pages (hence the ASP in ASP.NET) technology.
And now there’s ASP.NET's successor ASP.NET Core. The Core version is built around a new open-source, cross-platform .NET compiler. Codenamed “Roslyn” when it was under development, it was often jokingly referred to as the “worst kept secret at Microsoft,” since they didn’t seemed as concerned about secrecy as they often do when new releases are in the works.
So you’re developing web apps and services and you want to become more proficient in ASP.NET and ASP.NET Core? You’re in luck. Another trip through the blogosphere revealed a healthy handful of ASP.NET Core tutorials. Here’s a look:
This is the official Microsoft ASP.NET Core tutorial site. It covers broad categories like building web applications, building web APIs, working with data, authentication and authorization, client-side development, testing, publishing and deployment. These ASP.NET Core tutorials do a good job of taking you right from the start. Under the building web apps category, for example, there are tutorial segments for Your first ASP.NET Core application on a Mac or Linux using Visual Studio Code, Building your first ASP.NET Core MVC app with Visual Studio, and Getting started with ASP.NET Core and Entity Framework Core using Visual Studio.
And in the next category, building Web APIs, there are segments on Building your first web API with ASP.NET Core MVC and Visual Studio, ASP.NET Web API Help Pages using Swagger and Creating backend web services for native mobile applications.
This one is part of Tutorialspoint, which also covers the original version of ASP.NET. These are very much first-timer oriented. The ASP.NET Core tutorials cover an overview, environment setup, new project, project layout, exceptions, set up MVC, MVC design patterns, routing, action results, and a handful of other topics.
The regular ASP.NET section they describe as basic ASP.NET programming will bring you to a moderate level of expertise in ASP.NET. The site recommends starting with an understanding of the .NET programming language and other web technologies such as HTML, CSS, and AJAX. The ASP.NET tutorials cover environment, life cycle, event handling, server side and server controls, client side, directors, validators, file uploading, multi views, AJAX control, data sources, data binding, and debugging. There’s a whole list of other specific topics as well. These pretty much cover all the ins and outs of ASP.NET and ASP.NET Core.
Once you’re rolling with ASP.NET and want to branch out to Core, check this one out. This covers the latest and greatest in the latest version. The site recommends, "You basically need to update your project.json file, targeting the version 1.1 of the framework and the NuGet packages. If you are using VS 2015, you might also need to update or create a global.json file that pins the target framework to be used with your project, in case you run into issues with multiple versions installed locally side by side."
The tutorial covers the major new feature areas in ASP.NET Core 1.1, including middleware as filters, the rewrite module, viewing components as tag filters, viewing compilation, response compression and caching, cookie storage for TempData, and some of the other less notable improvements. These are hardcore higher level tutorials, complete with code snippets and detailed descriptions. In the first piece on using middleware as filters, it explains, "If you check the source code, when a middleware is added as a filter, it is effectively being added as a Resource Filter. This means the middleware executes after routing and authorization but before everything else. You now will be able to:
- Add middleware (your own or third party provided) to particular controllers or actions. For example, you could add the new compression middleware only to particular actions.
- Use Route features like the RouteData values extracted by the routing middleware.
The first option means greater flexibility. The second might not seem much, but it makes a great difference in some scenarios."
It follows up each topic with code snippets to demonstrate how to do what the tutorial has just explained. There are other ASP.NET and ASP.NET Core tutorials out there, but these were some that rose to the top, in my humble opinion. Let me know what you think at [email protected].
Posted by Lafe Low on 03/31/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, will be doing technical takeovers of this blog. Here's his look at some of the new features in Visual Studio 2017.
Microsoft filled hours of YouTube space this month with the launch of Visual Studio 2017 including this kickoff by Microsoft CEO Satya Nadella, who touted the release as designed to empower developers to build any app on any platform.
"We can’t wait to see what developers do with it," he said.
Once you get past the all-things-for-all developers hoopla, there are some cool cutting-edge features in this Visual Studio update. Not surprisingly, some of the demos that got the most applause from developers at the launch event were automations that speed up coding and debugging.
As a Visual Studio Magazine article pointed out in covering this month’s launch "much of what's new has to do with updates to tools that aim to increase developer productivity and performance and the current state of several VS iterations, including the Mac and Mobile Center previews...improvements to startup (new Start page) and project loading (also, project loading without the need to have a solution loaded); enhanced navigation, with a host of Go To shortcut keys for grouping, sorting, filtering and searching of references in a Results window; IntelliSense filtering; improved refactoring, style analyzers, and other C# language improvements; support for CMake and Linux (via extension) in Visual C++; live unit testing; new Run to Click in lieu of temporary breakpoints and exception helpers in a non-modal dialog for debugging; and a new, streamlined installer."
As Michael Domingo pointed out in this Visual Studio Magazine post, getting an overview of what’s new in the Visual Studio update can be difficult with so many features being touted in the two-day launch event. But he pointed readers to a poster created by the VS team at Microsoft to show all the new features including Advanced IntelliSense, Live Code Analysis, new shortcut keys for faster development, links to pages for extensions, and a mini-graphic of the many layers of .NET, and language-specific changes. When you spot the new goodies that apply to your work, you can dive into the release notes to get the details.
The Big Picture
While it is tempting to cut-and-paste into this blog the entire release notes, which cover everything from the "new installation experience" to workarounds for things like VS Team Explorer that didn’t make this month's Visual Studio update, there isn't much point since it's easy to scan the notes and find the items you're going to be using for your projects.
Here are a few highlights focused on speeding coding, debugging and testing, as well as improving app performance:
- Visual Studio IDE - A broad range of enhancements in Visual Studio 2017, including reduction in startup and solution load times, sign in and identity improvements, improved code navigation, open folder view, and connected services to enable connections between your app and any service on-premises or in the cloud.
- Debugging and Diagnostics - Overhaul of the Exception Helper and faster code navigation with Run to Click. Plus, a new summary of your application events in the Diagnostic Tools window and several improvements to the CPU Tool.
- Live Unit Testing - Visualize unit testing results and code coverage live in the editor.
- Testing Tools - Associate automation with test case work items using the Test Explorer.
Visual Basic Developers Not Forgotten (Sort of)
You can scan the release notes to find out specifics for the language you use. For example, Visual Basic developers will find these updates:
- Value tuples introduce language support for using tuples to temporarily group a set of typed values: Dim point As (x As Integer, y As Integer) = GetOffset().
- ByRef return consumption extends the language to support consumption of functions and properties from libraries which have ByRef returns.
- Binary literals and digit group separators allow native representation of binary numbers. This is super convenient for bitmasks and flags enumerations: &B1001_0011.
Of course, the Visual Studio update couldn't have everything or please everyone. An article on the ADTmag site noted that despite persistent requests from Visual Basic developers for more support for their language, ADT reported:
Microsoft also stamped DECLINED on:
- Visual Basic for Developing Universal Windows Application
- Provide a Visual Basic 6 Community edition - to allow free download of the VB6 programming language
- VB6 Programming - Create a utility to convert VB.Net to VB6
- Re-open the 'Bring back Classic Visual Basic' suggestion for VB6 Programming
There Will Be Bugs
As a reminder that any software release is more of a work in progress than a final product, an article on the Visual Studio magazine website, points to this irony: "Even with Team Foundation Server 2017 now out with the release of Visual Studio 2017, the VS team continues to work on TFS 2015 improvements. Just last week, the group released a TFS 2015 Update 4 preview that rolls up with a slew of bug fixes."
So enjoy the Visual Studio 2017 update. And stay tuned.
Posted by Lafe Low on 03/27/20170 comments

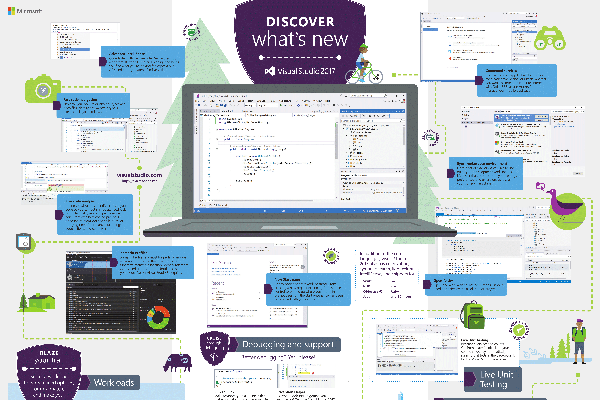
Visual Studio Magazine Editor-in-Chief Michael Domingo found this Visual Studio 2017 infographic helpful, and we hope you will too!
Microsoft added a ton of new features and updated functionality to Visual Studio 2017. There is also a lot of partner technology now incorporated directly into the IDE, like Redgate’s database features and Parasoft’s integrated unit testing. There has been a lot going on in the development pipeline throughout the last year since Build 2016. It’s a lot to keep track of, so having a summarized list of all Visual Studio 2017’s new and updated features—both the standard features you use every day, and some unique hidden gems—can help keep you on track.
So that's what the Visual Studio team did, put all of those goodies and hidden gems into an infographic posted on their site and ready for printing. Besides some quick tips on Advanced IntelliSense, Live Code Analysis, and a whole host of new shortcut keys for every facet of development, there are also links to pages for extensions, a nifty mini-graphic of the many layers of .NET, and language-specific changes, all depicted graphically.
You can find the poster here. (You can also view the VS 2017 release notes, which provide the usual text descriptions of all the newness, here.)
If you end up printing this up and posting it, we'd love for you to send photos of you with the wall you tape this poster on. Tell me about it at [email protected].
Posted by Lafe Low on 03/21/20170 comments

If you're developing mobile apps, you’re developing with Xamarin. Today we look at some of the sharpest Xamarin blogs out there for developers.
This is the official Xamarin blog, so there is plenty of good stuff in here – from individual tips and tricks to links to Xamarin-related webcasts and other resources. Most, if not all, of the contributors are Microsoft employees—including the Xamarin guy James Montemagno, who has presented before and will certainly present again at Visual Studio Live!
A recent post describes the new Xamarin.Forms Previewer that comes with the latest release for Visual Studio and Visual Studio for Mac. There are now enhancements to the Xamarin.Forms Previewer to "increase the range of supported controls and XAML constructs … make the previewer much more reliable, including the initialization process. Be sure that you have the latest Java 1.8 x64 installed, as it is required for Android previewing."
Another recent post by James Montemagno dives deep into .NET Standard Libraries in both Xamarin Studio and Visual Studio. These help you share code more easily. "Consuming .NET Standard NuGets and Assemblies is completely seamless, and with Xamarin Studio 6.2, developers can create and open .NET Standard projects. The .NET Standard Library is a formal specification of .NET APIs that are intended to be available on all .NET run-times. You can think of it as a simplified, yet expanded, Portable Class Library. It is a single library with a uniform API for all .NET Platforms, including .NET Core. You just create a single .NET Standard Library and use it from any run-time that supports .NET Standard Platform."
Speaking of James Montemagno, this is his personal Xamarin blog. As you might suspect, he gets deep into the details of coding mobile apps with Xamarin and supporting technologies. He also covers ASP.NET Core. Linux, Azure and how they all work together. A recent post covers Deploying an ASP.NET Core app to Linux on Azure App Service. He says he has been "messing around with ASP.NET Core inside of Visual Studio for Mac," which is what led him to this topic. His posts are nicely detailed and include screen shots that support and illustrate what he's describing.
Jonathan Peppers is a self-described "Xamarin MVP and C# nerd." His blog, like Montemagno's, includes a laundry list of specific topics and functions. Some of the top recent posts include Securing In-App Purchases for Xamarin with Azure Functions, Improving HTTP Performance in Xamarin Applications, and Mocking Xamarin.Forms.
That last post isn’t making fun of Xamarin.Forms. Instead, he talks about recreating the forms app. "We've been building a large Xamarin.Forms application for quite some time at Hitcents, and there was a huge pain point I was able to figure out for our team. If you've ever gotten into Xamarin.Forms" development, it becomes quite clear that there isn't a guide for unit testing things like markup extensions, custom views, navigation, animations, etc."
He goes on to describe his solution. "The dilemma is, if you try to setup your own Xamarin.Forms.Forms.Init() for the purposes of unit testing, you quickly find that most of the interfaces needed to set this up are marked internal. To get around this issue I took advantage of [InternalsVisibleTo], and created a unit testing library where I renamed the output assembly to Xamarin.Forms.Core.UnitTests.dll. This allowed me to setup a MockForms.Init() method, and this assembly name isn't likely to conflict with anything in a developer's Xamarin.Forms project."
There are several other top-notch Xamarin blogs out there, so look for another post coming up in which we’ll present several more. Happy coding!
Posted by Lafe Low on 03/14/20170 comments

The Calls for Presentations are NOW OPEN for the following events:
We asked Rockford Lhotka, Visual Studio Live! Conference Co-Chair and Modern Apps Live! Conference Chair, to bring to light the lack of speaker diversity at tech conferences and how we can work to fix it. Here's what he said:
It is widely understood that the software industry has a lack of diversity, perhaps more than most modern industries. This is particularly true with gender diversity: there are very few women in the science and technology fields, and software development is no exception.
This wasn't always the case, as made so clear by the recent (and excellent) movie Hidden Figures. Or the many examples of women who helped shape our industry into what it is today. We know that there are many women out there whose skills and insights are needed to advance our field, just as the women of the past were so important.
To address this lack of gender diversity, I think it is very important to increase the diversity of speakers at tech conferences. If you are a white male at a tech conference it is easy to see yourself in the role of industry leader – most of the visible leaders in our industry are like you. Similarly, as we get more diversity in the ranks of conference speakers it becomes easier for many other folks to see themselves in the role of industry leader – because they can also identify with the people they see on stage.
THE CHALLENGE
My co-chairs and I have also been advocates for women speakers in our industry and at our conferences in particular. Finding women speakers is a continual challenge, even with our explicit outreach to various women's tech advocacy groups on Twitter and elsewhere on the web.
One challenge with finding women speakers is that the pool of candidates is rather small. This tells me that there is more to do to make sure that our industry can take advantage of all the potential leadership and talent available. In addition to reaching out to women and people of color, we need to find a way to help those who have so much to offer find their voice.
Much has been said about why there are few women speakers to choose from, and there's no escaping the chilling effect that the behavior of some men in the field has on the participation of women. I will talk a little more about other factors, but I can't gloss over this in any way, it’s too important.
Unfortunately, for each example of outstanding female technologists, there are numerous first-person accounts of (to me) inconceivable misogynistic behavior by people and organizations in our industry today, and the effect of that behavior on the career choices of women who have a great deal to offer.
For a long time, I absorbed these stories and came to accept the reality they represent, but didn’t know what to do. I've always believed it is important for each of us to help make the world a better place, in whatever ways are available to us as individuals. As a straight white male, exactly what could I do?
WHAT WE CAN DO
It turns out there are a number of things to be done. One is to actively and vocally refuse to tolerate sexist comments or behavior by others. Peer pressure is a powerful tool, and sitting silently by when people are being cruel is tacit approval. Speaking out is necessary to effect change.
1. Refuse to tolerate bad behavior
In my particular case, I'm a co-chair for the Visual Studio Live conferences, and chair of the Modern Apps Live conferences, and in that context I have a bit more influence. Some years ago I worked with the conference organizers to put in place the anti-harassment policy for the conferences. We were among the first tech conferences to ever have such a policy, and I’m pleased to see that such policies have rapidly become the norm across most events in our industry. I intend to continue to work to create respectful environments where professionals of all backgrounds can be confident that their work will get professional and constructive treatment.
2. Overcome your fear
Breaking into speaking can be difficult enough without active mistreatment based on gender. In listening to women interested in public speaking, I find that there are also many barriers shared by all people.
Perhaps the biggest barrier is the fear of public speaking. This sometimes manifests as a belief that public speakers have a "gift" and this gift is something that the potential speaker just doesn't have.
Studies have shown that many people (women and men) fear public speaking more than they fear death. Whether true or not, it is a hard reality that a lot of people are afraid of, or at least uncomfortable with, public speaking.
If you have something valuable to say, then you have all the talent and "gift" required to speak. Now, what you need is skills, practice, and feedback. Mentoring is also a valuable asset. Just as the person new to computing defeats the fear of "doing something wrong and screwing everything up" as they gain technical skills and know-how, you will defeat the fear of speaking as you become more accomplished.
In my personal case, I was involved in speech and debate from age 13, and remained involved even through university and into my professional life. This has been an advantage to me, because public speaking is a skill, and just like any skill it requires training, coaching, and practice.
Recently I had a conversation with a young woman in the Magenic QA group, and she was talking about her career ambitions. She said she recently joined a Toastmasters group hosted by Magenic, because the inability to speak in front of people would limit her career. This is a perfect example of what anyone should consider if they want to advance their career – including the possibility of public speaking at something like a Visual Studio Live conference.
Even if you don’t have easy access to a Toastmasters group, it is beneficial to speak in front of trusted friends or colleagues, and extremely valuable to set up a camera to record yourself while speaking. This sort of coaching can help a person become a good speaker very rapidly. Candid, productive feedback goes a long way.
I've been speaking publicly for decades now, and I still take advantage of opportunities to get coaching or watch myself on video. Again, speaking is a skill, and the only way to improve over time is via training, coaching, and practice.
3. Practice, practice, practice
Speaking of practice, nobody gets a speaking slot at a professional conference without some sort of speaking history. Fortunately, most communities have various meetups, user groups, code camps, and other opportunities to give technical presentations in front of groups. There's no better way to practice public speaking, including the organization of content, various ways of explaining that content, and gaining the confidence that comes with success. When we look at potential speakers for each of our conferences, we look at the speaking history of people we don't already know, and this sort of experience weighs heavily in our assessment.
Everything I'm saying here applies to anyone who is interested in speaking at a conference. But one of the most common barriers I see, is people's fear of being an imposter. Imposter syndrome is quite common, but I've been told by numerous female colleagues that it is more prevalent among women than men.
4. Don’t fall victim to "impostor syndrome"
I struggle with this frequently when talking to people. They’ll tell me some cool thing they've learned, or some interesting problem they've solved. I'll suggest they write a blog, or give a presentation on that topic. To which they'll answer that it was nothing special, or nothing that other people would care about – the fact that I was intrigued notwithstanding.
The reality is that a great many talented developers do know something unique, and have a lot to offer their colleagues in the industry. Yes, I am talking to you as you read this! Chances are, you have sat in a presentation being given by someone else, and realized that there is a whole world of information that you are familiar with that is outside the scope of their talk, and you have wondered why you haven't seen a talk on it. Maybe you have even thought about doing a talk on it; and then talked yourself out of it. After all, if it was important, somebody would have already done a talk on it, right? Not necessarily!
For one thing, you know what you know because you did a project, or solved a problem, or worked in an industry that required you to learn this thing. Your insight comes from your unique experience.
For another, most people have the same barriers to speaking as you, and talk themselves out of putting their ideas and contributions forward.
Many who have something useful to say will immediately assume that their message isn’t important, or they are not the right ones to bring it forward. If you are interested in speaking, and you have something to say, why not work up a proposal for your idea? Even if it and you are not quite ready for Visual Studio Live, there are numerous venues to present talks and get that experience that you will need when you are ready to present at a professional conference.
There are a lot of ways to get started in communicating your contribution to our industry, but they all start by building skills and finding effective strategies. I've written a few of them down here to get us started, but this is only one step in a conversation that I intend to continue as long as it takes for our industry to benefit from the vast array of talent out there in the world.
READY TO SUBMIT? MY TOP TIPS!
I'll close with some advice specific to Visual Studio Live! and Live! 360 - as we mentioned, the current Call for Presentations for the Chicago and Anaheim locations is open through March 24, and the current Call for Presentations for Live! 360 is open through April 10.
As I mentioned earlier, each time we put together the content for a show we look at speakers we know and speakers we don’t yet know. If you are in the latter camp, there are things you can do to improve your chances of being selected – with the caveat that we get several times the number of submissions than we can fit in each show.
#1. Demonstrate experience from other events
Either numerous local or regional events, or other conferences makes a big difference. Our call for presenters (CFP) web site has a place to enter this information, and we also check out potential speakers by looking at their LinkedIn profiles and doing a web search. Having relevant experience visible on the web is a good idea.
#2. Give us at least 5 session ideas
In our case, each speaker gets two talks (with the rare exception of someone getting more). So if you only submit one talk we can't even consider you. And if you submit only two talks, the odds of both being exactly what we need are very small. Therefore, you should submit around five session ideas to improve the odds that your submissions will fit our needs.
#3. Give us ideas for a range of topics
I also suggest looking at our VSLive! CFP and Live! 360 CFP, because we list the sorts of topic we’re looking to have at each event. You can probably imagine that some popular topics (such as Angular or REST services) generate a lot of submissions because a lot of people are enthused about them at the moment. Submitting a bunch of session ideas centered around those popular topics is unlikely to be productive. Mix in some session ideas around other topics we list that seem less hyped now, because it is often the case that we'll get few (or no) submissions on some of those topics, even though we consider them important. At the same time, avoid submitting only "fringe" ideas. I can't give you perfect advice here, other than to suggest a mix of very mainstream, and less mainstream session ideas being helpful.
#4. Submit your sessions by the deadline!
On behalf of myself, my co-chairs, and the organizers of the Live 360 and Visual Studio Live events, I want to be crystal clear that we welcome and value a diverse group of speakers. We've been a pioneer in the tech conference space around code of conduct policies, and we work to provide a welcoming and supportive environment for speakers and attendees of any background. The only thing we ask is that you share our enthusiasm for technology and software development!
Have feedback for Rockford? Email him at [email protected].
Posted by Lafe Low on 03/08/20170 comments

Howdy readers, Lafe here. About once a month, my partner in crime, Rich Seeley, will be doing technical takeovers of this blog. Here's his latest post, focused on fixing high CPU usage issues in Visual Studio.
The cause of a problem can be obvious.
You spill your coffee into the keyboard of your old laptop and it stops functioning.
But the cause of other problems can be elusive and tricky to troubleshoot.
That's how it is when you start looking for the cause of high CPU usage issues related to Visual Studio.
Consider the dilemma of the Visual Studio coder who has a perfectly operational machine except sometimes for no apparent reason CPU usage spikes.
Your Surface Pro 3 is overheating. But when you check with a Visual Studio guru, who has been working with the IDE for a decade or more, he says, "Never had that problem myself."
Others may say they've heard of the problem but have only a vague idea of what causes it or how to prevent it.
If you do a quick web search, you will find that there are some coders experiencing similar problems. Some are asking for solutions. Some have done serious troubleshooting and believe they have a solution.
VS CPU issues: A two-headed monster
Since nothing is simple in life or coding, there are two different Visual Studio CPU usage issues: the one mentioned above regarding the actual running of Visual Studio, and two, the issue of debugging your app so it does not cause high CPU usage for the end users. Solutions to both these problems can be elusive because it is hard to pin down what exactly is going wrong.
High CPU usage in apps
Debugging high CPU usage in apps appears to be the more common problem and Microsoft offers a tool to help solve it, so let's start there.
In 2014, Microsoft offered a New CPU Usage tool in the Performance and Diagnostics hub in Visual Studio 2013 for debugging apps. In that blog, Dan Taylor of Microsoft acknowledged the challenge: "It can be difficult to know where to start when you want to make your code run faster. In many cases the CPU is the bottleneck when performance problems arise, and you can often start your performance investigation by looking at what code the CPU is executing. You can use the CPU Usage tool in the Performance and Diagnostics hub to see where the CPU is spending time executing C++, C#/VB, and JavaScript code."
Taylor goes on to provide detailed tips for using the CPU usage tool to make sure your app isn't bogging down end users, who might find that annoying and stop using your app.
Further details are offered in Microsoft's Visual Studio 2015 documentation that has a refer to the documentation for the soon-to-be-released Visual Studio 2017 where there is a guide for collecting CPU usage data for apps destined to run on everything from traditional desktops to smart phones. This will be helpful for everyone writing apps for the growing mobile device market.
Also helpful for debugging issues that may bog down an app is How To Do Production Debugging on the Fly by Kamran Bilgrami, a software developer specializing in .NET, CLR internals, security, patterns and debugging. He is a contributor to Visual Studio Magazine. Bilgrami walks the reader through the steps to debug a mission critical app that is bogging down for no apparent reason. He outlines how he used tools from Microsoft and other sources to eventually pinpoint an SQL operation that had been failing for quite some time. It turned out that alerts were misconfigured, so no one was being informed of the problem.
When Visual Studio is too hot to handle
As regards the other CPU usage issue where some coders using Visual Studio say the demands of the IDE are heating up their PC, Bilgrami says he has not encountered that problem with his recently installed VS 2017 RC (Version 15.0.26206.0).
Web searches do find occasional reports of coders complaining of high CPU usage when they are working with Visual Studio. However, these reports are not widespread. Several tech journalists, who cover the Visual Studio space, say they have heard of the problem but are not aware of actual cases of it.
Blog posts such as this one indicate that the Visual Studio CPU usage issue may result from opening excluded files. In that case, a simple solution was found.
Another possible culprit may be GitHub, the web-based version control repository. On a Microsoft Developer Network forum page titled VS 2015 high CPU usage a coder reported: "I have VS 2015 running at very high CPU usage all the time. What do I do with this problem?"
The suggested solution: "You can try to disable git in Source Control if you don’t use it all the time. Sometimes enabled git plug-in can increase your CPU usage."
Instructions for disabling the package that is responsible for loading the Git source control support in Visual Studio is available here. But there is a caveat that goes along with the instructions: "Use at your own risk!"
Perhaps the more prudent route is to ask the Microsoft Visual Studio Team for help. However, they will need more information than just: "Help my CPU usage is spiking while my project is open." Instructions for gathering the data needed to troubleshoot the problem can be found on this Visual Studio Developer Community page.
If you have a similar problem/solution or even one we haven’t heard of, please let us know.
Posted by Lafe Low on 03/06/20170 comments

We all like to be faster and more efficient. We also like doing things the easier way, or slightly easier way. It’s human nature. So I have always been a huge fan of things like keyboard shortcuts. When you’re deep in the groove, the last thing you want to do is lift your hands from the keyboard to go mousing about looking for a toolbar command. Thankfully, at least when it comes to working with SQL Server, shortcuts abound.
There are the keyboard shortcuts everyone would use, regardless of the level at which you’re working in SQL Server, including:
- Ctrl-N to start a new file
- Ctrl-Shift-N to start a new project
- Ctrl-O to open an existing file
- Ctrl-Shift-O to open an existing project
- Ctrl-Alt-X to display the toolbox
- Ctrl-F2 to insert a toggle
- Ctrl-G to go to a line number
- Shift-F6 to switch panes
Here are four other great resources for more great SQL Server shortcuts:
SQL Server Management Studio Keyboard Shortcuts
This first list comes right from the source at Microsoft and is valid for SQL Server 2016 or later. Apparently first you’ll have to select your keyboard scheme though, as it can operate with the SQL Server 2016 scheme, with keyboard shortcuts based on Microsoft Visual Studio 2010. It can also use a keyboard scheme similar to the standard scheme from SQL Server 2008 R2.
11 Keyboard Shortcuts Every SQL Server Geek Should Know
This one narrows it down to 11. It might be a little dated, as it was posted in 2014, but I’m sure there are a great many older versions of SQL Server still charging hard out there. This one starts with the classic Ctrl-N and Ctrl-Tab to toggle between tabs, but also has some interesting ones like Ctrl-Space-Tab to list member and complete work in Intellisense, and comment and uncomment on lines of code with Ctrl-K, then Ctrl-C or U.
SQL Server Shortcut Keys Enlisted
It’s great to have a top 10 or top 11 list, but when it comes to something like keyboard shortcuts, I want as many as possible. With that in mind, this list is one of my favorites. It seemingly has everything, from some of the classic shortcuts mentioned above to all sorts of esoteric but important functions like database tuning, parsing queries, and connecting databases.
SQL Server Management Studio Keyboard Shortcuts
This two-part list from MSSQL Tips also has nice descriptions of what the shortcuts actually accomplish. The first section shows you how to quickly change databases with a Ctrl-U or Change Code Case with a Ctrl-Shift-U or ,Ctrl-Shift-L. Section two follows those up with shortcuts like refresh local cache with Ctrl-Shift-R and execute scripts with Ctrl-F5. You can find the first part here and the second part here.
There are plenty of other SQL Server shortcuts and tips and tricks on-line elsewhere. Stay tuned for part two coming soon!
Posted by Lafe Low on 02/23/20170 comments