
Among all the excellent resources to help you fine tune your development skills with Visual Studio are myriad videos—from beginner to expert, simple to complex, and the purely functional to some highly specialized techniques. (A vast majority of these can be found on YouTube and on
Microsoft’s Channel 9.)
Seeing an expert work through a certain process while you yourself have Visual Studio up and running so you can follow along, is an excellent way to learn. You can pause, rewind and review at your convenience. It’s kind of like Netflix for developers.
In addition to the tutorials listed in Part 1 of this blog series, here are a few more very helpful and specific Visual Studio video tutorials we’ve come across recently:
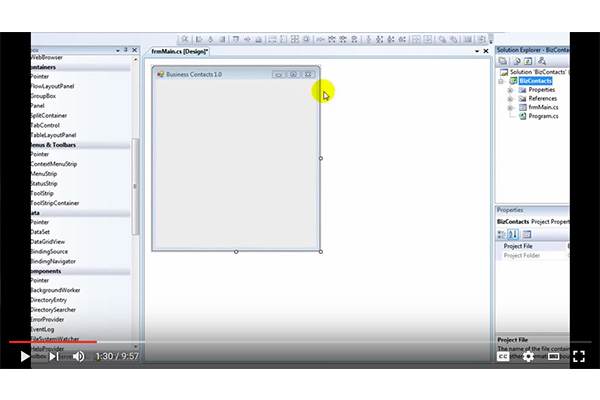
Follow along as Tim uses Visual Studio to quickly create a database app in Visual Studio. He takes you step-by-step of developing a simple business contacts application linked to a SQL Server database. To put together this simple, yet useful, app, he uses Visual Studio Professional 2008, Visual C# and SQL Server. As Tim works you through the process, you can see the screen highlighted where he selects menu items or other options. It’s very easy to follow along as he works within the IDE to create the app.
This brief six-minute Channel 9 video takes you through the process of applying code analyzers to your Visual Studio code, either while you’re typing it in (live analysis) or at rest (static analysis). You can listen to simply the audio for this one, or download any quality level of MP4, depending on your bandwidth and connection.
This seven minute YouTube video gives you a good overview of keyboard shortcuts that can come in handy when debugging. Mosh maintains that keyboard shortcuts are very important to increasing productivity. He’s clearly not a fan of what he calls the “bad habit” of using the mouse and doesn’t want you waste time and computer resources by using the debug mode when you don’t need to.
Mosh summarizes some of his favorite debugging keyboard shortcuts to expedite the debugging process:
- Ctrl + F5 to run the app
- F5 to run the app in debug mode
- Shift + F5 to stop debugging session
- F9 to insert or remove a breakpoint
- F10 to step over a method
- F11 to step into a method
- Shift + F11 to step out of a method
These are just a few quick videos that you can help you through a jam in Visual Studio. For additional video tutorials, don't forget to check out “Part 1” of this series as well!
Posted by Lafe Low on 05/24/20160 comments

In an earlier blog post, we discussed a few .NET books for developer success. And as our team was weighing the options for the next book blog post, Ted Neward’s name kept popping up.
Ted has been a fixture with Visual Studio Live! for years. His lively, informative and opinionated sessions are always a big draw.
Besides being a regular at Visual Studio Live!, Ted is a prolific author, regularly contributing to MSDN magazine and co-authoring a number of books. So prolific, in fact, that we decided to dedicate an entire post to his work!
Here are a few books featuring Ted’s contributions that will broaden your developer—and programming language—knowledge:
Professional F# 2.0 by Ted Neward, Aaron Erickson, Talbott Crowell, and Rick Minerich
Professional F# 2.0 came out in 2010, but it’s still a high-level germane reference to F#. This is by no means an introductory text.
To get the most out of this, it’s assumed you already have some familiarity with other development languages. And to really dive into this book, it's assumed you’re already a .NET developer looking to apply F#’s unique approaches to your code. The subject matter goes deep into F# syntax, the semantics, pattern matching, binding values and control flow, and F# and .NET data access.
VB.NET Core Classes in a Nutshell by Budi Kurniawan and Ted Neward
This publication outlines all the types found in 22 core namespaces of the .NET Framework Class Library. It's often paired with VB.NET Language in a Nutshell to serve as a two-volume reference for VB.NET programmers everywhere.
C# Language Pocket Reference & C# in a Nutshell by Peter Drayton, Ben Albahari, and Ted Neward
Avoiding the how-to format of many programming books, these resources are intended for quick reference in your day-to-day coding projects – whether you’re a C# veteran or just learning the language.
Want even more Ted? Check out his blog for his latest thoughts and industry insights.
Posted by Lafe Low on 04/29/20160 comments

We’ve all struggled with poorly designed web sites or apps before. What button do I push? Where do I enter my information? There are just too many options here. Sound familiar?
Even if you’ve developed the most amazing app the world has ever seen, it’s no good if users have trouble interacting with and using it. User experience design is critical, since it can make or break your app.
So if you’re looking to talk UX/UI design, you’ll want to talk to Billy Hollis. The always entertaining renowned UX design expert recently gave a webcast preview of the sessions he’ll be presenting at the next Visual Studio Live! event in Austin, TX. (And if you missed the webcast, you can check out the recording here.)
Here are some of the resources Billy mentions during the webcast:
Billy will also be leading several sessions at VSLive! Austin, including a general session keynote on Coding, Composition, and Combinatorics. His other sessions are:
So if you’re interested in learning more about UX design and refining your own UX design approach, Billy is clearly the man to see.
Other UX Design Resources
During his recent webcast, one of the listeners asked about any new design books he would recommend. While nothing new has recently captured his interest, he did recommend five books which cover basic fundamentals and that every UX designer should have on their bookshelf:
- Universal Principles of Design, by Willian Lidwell, Kritina Holden and Jill Butler
- Sketching User Experiences: The Workbook, by Saul Greenberg, Sheelagh Carpendale, Nicolai Marquardt and Bill Buxton
- About Face: The Essentials of Interaction Design, by Alan Cooper, Robert Reimann, David Cronin and Christopher Noessel
- Drawing on the Right Side of the Brain, by Betty Edwards
- A Whole New Mind: Why Right Brainers will Rule the Future, by Daniel Pink
Posted by Lafe Low on 04/18/20160 comments

It’s good to keep your coding skills sharp, and that’s a tall order these days with the pace and scope of changes in the development landscape. There are constantly new versions of venerable development frameworks and libraries, things moving to open source, and cross-platform workarounds.
It’s definitely an exciting time to be part of the development world, and one good way to keep your finger on the pulse of these changes is through the blogosphere. After all, we already know there are some great blog-based resources for Visual Studio and AngularJS, right?
Four other blogs we've recently come across—three from Microsoft staffers and one from an independent expert—provide an excellent insider’s view to the inner workings of C#.
1. C# Developer Blog: Ravinder Singh
Ravinder Singh is a senior software engineer at Lockheed Martin; the only one mentioned here who is not actually a Microsoft employee.
One recent post covered C# CSV Library and HTTP Handlers. After looking at some original code placed in a standard ASP.NET WebForms page in the OnLoad event handler, he realized the code was better off placed in an HTTP Handler. The primary advantage of using a HTTP handler to generate the file is he could bypass the unnecessary ASP.NET WebForms page life cycle.
"The existing code was using a StringBuilder to generate the CSV string in the page OnLoad event handler. As you may imagine, this looked messy and was a pain to maintain. To abstract the CSV string creation logic, my colleague introduced me to a useful CSV library called LINQ to CSV. The project page link for this library is here and the library is available as a NuGet package."
2. Maarten Balliauw
Another impressive C# blog comes from Maarten Balliauw, who is indeed a Microsoft guy. His primary interests are ASP.NET (C#) or PHP Web apps and Microsoft Azure.
His self-titled blog has recently covered such topics as broken dependency chains that, as he put it, broke the Internet. There are also posts on disabling session affinity in Azure App Service Web Apps and working with a private npm registry in Azure Web Apps.
3. Bill Blogs in C#: Bill Wagner
Another excellent blogger, Bill Wagner just recently joined Microsoft. He’s on the .NET Core content team, focused on building learning resources for developers new to the .NET Core platform.
One of his recent posts covered a potential new feature in C#, called Local Functions. This may or may not be part of the next version of C#, and he welcomes your input and discussion. "The overall effect is a more clear expression of your design," he concludes. "It’s easier to see that a local function is scoped to its containing function. It’s easier to see that the local function and its containing method are closely related."
4. Joe Duffy
Finally (at least in this post), Joe Duffy’s blog is another to visit on a regular basis. Joe is an engineering director for compilers and languages at Microsoft. His top posts currently include The Error Model, Safe Native Code, and Asynchronous Everything.
Are there any other C# blogs you visit regularly? Comment below or email [email protected] with your suggestions!
Posted by Lafe Low on 03/31/20160 comments

These days there are channels on cable and satellite TV for just about anything—history, cooking, cartoons, music, dogs, cats, clowns, politics (not sure what made me think of those last two in sequence), and more.
So naturally there should be some videos available for our favorite development environment, right? After all, Visual Studio is certainly rich and deep enough to warrant several seasons of binge watching.
And when it comes to Visual Studio video tutorials, Microsoft’s Channel 9 is clearly the juggernaut. However, it's not the only game in town.
Coding in HTML and JavaScript, Microsoft’s Polita Paulus leverages Apache Cordova, Visual Studio, and Angular to develop a simple app that uses a mobile device’s geo-location. You can follow along to recreate and deploy your app on Windows 10, Windows Phone, iOS, and Android.
This entry-level video from the Windows development team is a great resource for loading and launching Windows 10 and Visual Studio for the first time. Then it leads you into developing some Universal Apps, relying on easily available online templates. Again, this is more suited to beginners, but it still gives you an idea of what else is available online—some free and some for an associated fee.
Additional Must-Watch Video Tutorials
Since this is Microsoft’s IDE we’re talking about, it's almost impossible to avoid Channel 9. And you certainly wouldn't want to, given there's a plethora of expert-level videos available on this community site:
There are a myriad other video resources for all levels of coding expertise and aspects of the Visual Studio IDE. I’ll cover more of these in an upcoming post, so stay tuned!
Posted by Lafe Low on 03/22/20160 comments

If .NET were a country, Microsoft’s Scott Hunter would clearly be one of its senior statesmen. During his general session on Wednesday, March 9 at the Visual Studio Live! event in Las Vegas, Hunter gave an overview of the current state of .NET and the impact of having it now be open source.
He also ran through some the latest features and revisions to ASP.NET 5 and Visual Studio 2015 at his keynote address, appropriately entitled, What’s New in ASP.NET 5 and VS 2015. Hunter is the principal program manager lead for the ASP.NET team at Microsoft, and even he remains somewhat surprised at the new openness at Microsoft.
“Everything my team does these days would have seemed unthinkable to me four years ago,” he says.
The New ASP.NET
Between the open sourcing of .NET and other performance enhancements, Hunter is enthusiastic about the state of the .NET framework right now. “As a .NET person, I can’t imagine a better time to be part of .NET,” he says. “Everything we’re doing now is open source. All .NET Core is open source. And the performance of .NET, 40 percent did not come from our team. It came from the open source community. I think it’s really cool we’re getting those kinds of contributions.”
He began by clarifying its new name, considering the move to open source. “We actually renamed ASP.NET 5 to ASP.NET Core,” he says, “but we’ll stick with the title for now.”
Hunter touched on several major themes during his talk. The cross platform compatibility, performance and speed, and the move to open source are certainly some of the most important aspects of the current state of .NET. “Obviously cross platform is a big thing,” he says. “For the first time ever for any device anywhere, there’s a .NET for it. You can leverage your .NET skills across all those platforms. And it’s fast, we’re in the top five; and the move to open source.”
The new ability to make a seamless transition from running apps on-premises to running them in the cloud is another factor. “One big thing is being able to transition an ASP.NET app from on-premises to the cloud, and not having to change lot of code,” he says. “We don’t want anyone to have any reason to not use .NET.”
Another forthcoming introduction will be .NET Standard. “This has a much bigger surface area,” says Hunter. “It will let you build class libraries of code to share across Xamarin, share across the desktop, and across .NET Core. The hope is to let you leverage your skills across all those platforms as you want to.”
Hunter then spent some time demonstrating what he was discussing. He worked through the step-by-step process of putting together a Web app using Visual Studio and ASP.NET Core (formerly ASP.NET 5). After walking the enthusiastic crowd through each step, Hunter concluded his demo dramatically. “So there’s ASP.NET running off a memory stick, built on a PC, running on a Mac. You can move back and forth between platforms super easy.”
Visit the VSLive! website for more details on upcoming events.
Posted by Lafe Low on 03/15/20160 comments

Everyone learns a bit differently. As a ski instructor, I was always told people learn by doing, learn by watching, or learn by thinking—doers, watchers, and thinkers. And while everyone has a dominant learning style (I am most definitely a doer), everyone also is some combination of all three.
When you’re attending sessions at Visual Studio Live!, you hear presentations and see the demos. If you like what you see, but wish you could carry some of that along when you get back to your office and back to coding on your own, fear not. Several of the Visual Studio Live! presenters, with whom you’re undoubtedly familiar, also have several leading .NET books to their credit.
.NET Test Automation Recipes: A Problem-Solution Approach by James McCaffrey
Dr. McCaffrey is a veteran and venerable presenter, and his latest title is just what you need if you develop, test, or manage .NET software. McCaffrey’s book provides practical techniques to help you write test automation software in .NET, as well as API testing, interface automation, and testing SQL stored procedures.
All the examples presented in the book have been fully tested, so you can rest assured you’re not being led astray. After reading this intermediate level book, you’ll have a good handle on writing production-quality combination and permutation methods. James has several other books on software testing and C# coding as well, including Software Testing: Fundamental Principles and Essential Knowledge, Neural Networks Using C# Succinctly, and Machine Learning Using C# Succinctly.
Professional Visual Basic 2012 and .NET 4.5 Programming by Billy Hollis
Billy Hollis is a popular presenter, and fortunately he writes like he speaks—lively and engaging.
This extensive text starts off with a quick introduction to some Visual Basic 2012 and .NET 4.5 basics. It also dives into more advanced topics, including data access with ADO.NET, ASP.NET web programming with Visual Basic, Windows workflow, security, and threading. The book also covers .NET and Visual Basic features such as LINQ, WCF, exception handling, and debugging. Billy’s co-authors on Professional Visual Basic 2012 and .NET 4.5 Programming include Bill Sheldon, Rob Windsor, David McCarter, Gastón C. Hillar, and Todd Herman.
Metaprogramming in .NET by Jason Bock
This book introduces the concept of metaprogramming, getting right into core concepts like code generation and application composition. It also takes a deep dive into tools and techniques you’ll need to implement those concepts into your .NET applications. Metaprogramming in .NET. includes:
- metaprogramming concepts in plain language
- creating scriptable software
- code generation techniques
- the Dynamic Language Runtime
You should be at least comfortable with C# and the .NET framework to get the most out of this book. You don’t need any experience with metaprogramming. Jason’s coauthor for Metaprogramming in .NET is Kevin Hazzard. The book features another name you’ll likely recognize. The foreword is written by Rockford Lhotka, a Visual Studio Live! Conference Co-Chair and Jason’s boss at Magenic.
Stay tuned for more posts on books written by our talented group of expert speakers!
Posted by Lafe Low on 03/04/20160 comments

We continue our series on the best Visual Studio blogs we’ve found to help you navigate the sea of available Microsoft resources. Thankfully, there is a small army of bloggers out there in the Visual Studio world looking things up and sharing their findings.
Visual Studio Extensibility: Carlos Quintero
Carlos Quintero has been a Most Valuable Professional (MVP) since 2004 and is a passionate specialist about Visual Studio Extensibility (VSX). A recent blog post of his discusses incorporating images into your apps to make them more consumer-friendly, resources to create high-DPI images with the new Visual Studio 2015 Image Service. He explains it’s relatively easy to become fully DPI-aware and use DPI images in your apps. He outlines and describes several of the Microsoft resources you have available.
He also points out that apparently, support for high-DPI images through a new image service was indeed present in the Visual Studio 2015 RTM release, but only recently did Microsoft publish the documentation for those services.
LockTar’s Blog: Ralph Jansen
Ralph Jansen, a developer and teacher who enjoys sharing his knowledge, also takes us through a list of excellent resources in one of his recent posts Best Visual Studio extensions and applications. He lists extensions and NuGet packages he says he uses every day. Here are his top three in both categories:
Visual Studio Extensions
- EnterpriseLibrary.Config: This is a handy tool for your Enterprise Library packages, and lets you can edit your config with an interface.
- GhostDoc: This tool can generate summaries above your code. It will also generate documentation for parameters, properties, field, methods, and so on.
- NuGet Package Manager: It ought to be quite clear what this is.
NuGet packages
- StyleCop: This lets you create defaults about documentation and code formats.
- StyleCop Checkin Policy: This is my own check-in policy for validating StyleCop rules.
- Ninject: This is an easy-to-use dependency container for fast building applications.
Marius Bancila’s Blog
And Marius Bancila, in his post Three New Features I Like in Visual Studio 2015, he outlines his favorite new features in Visual Studio 2015, starting off with the new Error Window.
One of the things that bothered me the most about the [previous] error window was the mixture of errors/warnings/messages from both MSBuild and IntelliSense,” he writes. “But I don’t usually care about the later and their presence in the error window is usually annoying me. This is now fixed and you can select to see messages from Build, IntelliSense or both.”
Next, he points out finding files in append. “I’m working with large source bases and I often need to do find in files, usually going from search to search until I find what I need. The problem was there were only two output windows for the search results and when you need to do a third you had to discard one of the previous searches while you might still needed the results.” In Visual Studio 2015, Microsoft has finally implemented an append feature. This lets you append your search results to one of the existing two windows.
Finally, he likes the new inline ability to create definition. “I’m not sure how this feature is actually called, but what it does is create a definition for a function in the source file from the declaration in the header and displays it in a boxed document inside the header document.”
So the next time you run into something that makes you scratch your head with Visual Studio, remember you have a wealth of resources at your disposal in the blogosphere. Have a favorite blog you visit you’d like to share? Comment below!
Posted by Lafe Low on 02/22/20160 comments

Angular has gained quite a bit of popularity as an open-source Web application development framework due to its intent to simplify application development and testing.
Given its flexible nature, there are a number of approaches and best practices for incorporating Angular into your apps. Whether you're a dabbling novice or a proficient expert, here are four content-packed, super-informative AngularJS blogs we found that are worth a read.
1. Google AngularJS Blog
Heading straight to the source is a great place to start with Angular. You’ll learn more about specific tactics for developing with Angular (or AngularJS as it’s sometimes called) and stay up-to-date on the newest releases (the Angular 2.0 Beta was just announced) on the official Google AngularJS blog.
An interesting recent post from the blog is that Google will be returning the license arrangement for AngularJS to the original MIT license. As Google states, “What we've heard from users in the Angular community is that you prefer the MIT license. It's more widely used within JavaScript projects, it's shorter, and it’s better understood.”
2. Deborah’s Developer MindScape
One of the best ways to work with Angular if you work with Microsoft technologies is to use TypeScript. TypeScript is an open source programming language that's actually a superset of JavaScript. It can transpile to plain JavaScript and provides class-based object-oriented programming techniques.
Deborah Kurata, who frequently presents at the Visual Studio Live! events, agrees TypeScript works great with Angular. “If you are developing now in Angular 1.x with an eye toward Angular 2, the best thing you can do is to write your Angular code with TypeScript,” she writes in a recent blog post. “Angular 1.x code you write in TypeScript today will look very similar to code you will write in Angular 2 tomorrow.” (Click here to visit her blog and read more about her thoughts on Angular and C# development.)
3. Adrian Mejia’s Blog
Scalability is another potential issue for application development, and Angular works well there. If you’re developing with an eye toward continuous deployment or cloud platforms, this is particularly germane. Full-stack web developer Adrian Mejia, who specializes in MEAN stack (Mongodb, Expressjs, Angularjs, Nodejs), recently blogged 12 steps to take to ensure application scalability with Angular.
Visit AdrianMejia.com to learn more about this 12-step process.
4. Jason Watmore’s Blog
Another aspect of application development for which Angular is well-suited is unit testing. And that's where Jason Watmore's blog comes in.
In one of his recent posts, Watmore specified a number of libraries he uses when developing his own unit tests. Here’s a look at some of them (most of these have various alternatives and can be used in multiple combinations):
- Mocha—testing framework
- Chai—assertion library
- Sinon—spy, stub and mock library
- ngMock—module for injecting and mocking angular services
Read more about how to use these libraries in your own unit testing, along with other topics, at JasonWatmore.com.
What’s your favorite Angular blog? Got any feedback on the ones we listed here? Leave your comments below!
Posted by Lafe Low on 02/10/20160 comments

Visual Studio is such a powerhouse application development platform, that there's NO shortage of expert advice available in the blogosphere these days.
To help you navigate the resource waters, we dove head-first into this information ocean to find the best Visual Studio blogs for advice and guidance. Here’s part 1 of our findings, focused on ALM, TFS and VSTS.
A Developer’s Life: Jeff Bramwell
Jeff Bramwell, a Microsoft Visual Studio ALM MVP since 2008, penned a recent blog post on discovering Visual Studio Team Services APIs. “Building on our current theme of Visual Studio Team Services (VSTS) API calls, let’s take a look at discovering what APIs are available. The likely starting point for figuring out VSTS APIs is the REST API Reference for VS Team Services and TFS. Here you can view the various information and examples for the APIs currently exposed by VSTS (and TFS). The APIs are broken out into major categories with each category including links to the various resources provided by their respective APIs.”
He continues, “If you’re like me, however, you might enjoy viewing the available APIs just a little bit closer to the ‘metal.’ This is relatively simple with VSTS because Microsoft has implemented the HTTP OPTIONS method. While you wouldn’t necessarily want to use the OPTIONS method to programmatically build and call API URLs on-the-fly (you can read more about why you might not want to do this here) that doesn’t mean it isn’t a great mechanism for spelunking around a set of APIs to see what’s offered.”
Click here to check out this excellent blog.
Please Release Me: Graham Smith
Continuous delivery is a hot topic with Visual Studio application developers these days. If you want to read more about Continuous Delivery with TFS / VSTS, and Configuring a Sample Application for Git in Visual Studio 2015, then you’ll want to check out Graham Smith’s blog. He’ll take you through the process of configuring a sample application to work with Git in Visual Studio 2015. (It almost sounds as easy as filling in a form!)
“In order to start working with Git in Visual Studio there are some essential and non-essential settings to configure," Smith advises. "From the Team Explorer – Home page choose Settings > Git > Global Settings. Visual Studio will have filled in as many settings as possible. Complete the form as you see fit. The one change I make is to trim Repos from the Default Repository Location (to try and reduce max filepath issues) and then from Windows Explorer create the Source folder with child folders named GitHub, TFS and VSTS. This way I can keep repositories from the different Git hosts separate and avoid name clashes if I have a repository named the same in different hosts.”
See the rest of Graham Smith’s blog posts by visiting PleaseReleaseMe.net.
Regularly Expressing on .NET: Jesse Houwing
For a wealth of tips and tricks on TFS and ALM, you don't want to miss Jesse Houwing’s blog posts.
He recently compiled several of his older blogs posts on connecting to TFS from any version of Visual Studio into one central location. He mentions that there are three things to consider when connecting to TFS from an older version of Visual Studio:
- The version of TFS you want to connect to
- The version of Visual Studio you're connecting from
- The version of Windows you're running
Stay tuned for more of the best of the best from down in the trenches with Visual Studio.
Have a favorite ALM/TFS/VSTS blog you’d like to share? Comment below!
Posted by Lafe Low on 02/03/20160 comments